6: O que é a propagação de eventos
February 06, 2020
https://www.instagram.com/tv/B9c6bd-nWcw/?utm_source=ig_web_copy_link
Caso queira executar o exemplo, use o codepen.io
Imagina o seguinte HTML:
<div id="avo">
<div id="pai">
<div id="filhao">Filhao</div>
</div>
</div>Se a gente botar um evento de clique no #filhao e no #avo qual executaria primeiro?
document.getElementById("avo").addEventListener("click", function (event) {
console.log("#avo clicado")
})
document.getElementById("filhao").addEventListener("click", function (event) {
console.log("#filhao clicado")
})A propagação de eventos ocorre no DOM inteiro, e ele pode acontecer de baixo pra cima ou de cima pra baixo, não entendi, como assim?
O evento não vai acontecer magicamente só no seu botão, imagina que tem um mensageiro maluco que vai de nó em nó tentando avisar “mano, o #um foi clicado, ai vai pro próximo e fala a mesma coisa: mano, o #um foi clicado” até chegar em todos os nós, só que esse doidinho pode começar a fazer essa checagem a partir do:
botão -> em direção a window (Bubbling)
ou da
window -> em direção ao botão. (Capturing)
Exemplo:
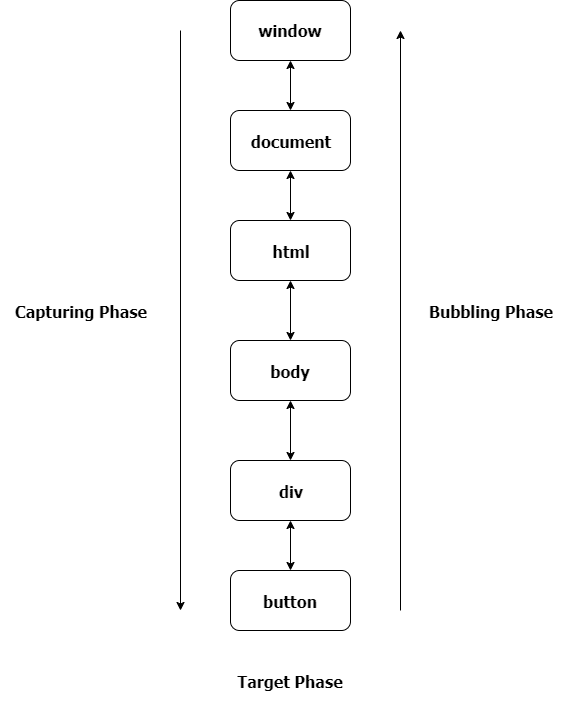
A Propagação de Eventos possui três fases.
- Fase de captura - o evento começa a partir de
windowentão desce para todos os elementos até atingir o elemento de destino. - Fase de destino - o evento atingiu o elemento de destino.
- Fase de Bubbling - o evento borbulha do elemento alvo e depois sobe todos os elementos até atingir o
window.
Ainda não entendeu? Calma, acesse esses materiais:
Baseado no excelente artigo: 70 Interview Questions