5: O que é o DOM?
February 05, 2020
O DOM (Document Object Model) é uma API para documentos HTML e XML . Ele fornece uma representação estrutural do documento, permitindo modificar o conteúdo e a apresentação visual usando uma linguagem de script como JavaScript.
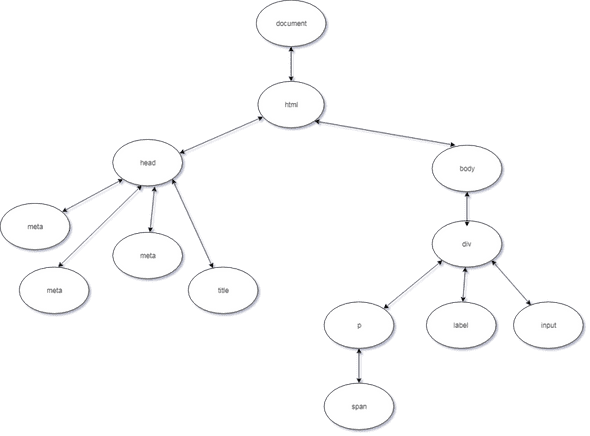
Quando o navegador lê ( analisa ) nosso documento HTML pela primeira vez, ele cria um objetão de vários nós, uma estrutura de árvore que é modelada a partir do documento HTML que você escreveu, este é o DOM:
O DOM ele facilita e organiza a ordem dos elementos visuais na árvore, isso permite com que a gente modifique exatamente qualquer carinha que a gente quiser que esteja dentro dessa árvore.
Imagina que temos esse HTML simplão aqui:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document Object Model</title>
</head>
<body>
<div>
<p>
<span></span>
</p>
<label></label>
<input>
</div>
</body>
</html>O equivalente DOM seria essa bagaça aqui:
No Javascript a gente tem acesso a essa árvore através do objeto document. Ele nos fornece muitos métodos que podemos selecionar e usar elementos para atualizar o seu conteúdo e algumas outras funcionalidades.
Baseado no excelente artigo: 70 Interview Questions